Základní princip
- V síti jsou webové servery, na kterých jsou uložené HTML dokumenty.
- Klienti (počítače, mobily, tablety uživatelů) odesílají požadavky na tyto servery. Např. kliknutím na odkaz ve vyhledávači nebo zapsáním www.něco.cosi do adresního okna prohlížeče.
- Server dle požadavku odešle příslušnou stránku (dokument) klientovi. Obsah dokumentu se zobrazí v internetovém prohlížeči. Protože v dokumentu jsou i odkazy na jiné stránky, může je klient po kliknutí dále zobrazovat.
Pozn.: Dnes se hojně využívají tzv. dynamické stránky. Znamená to, že dokumenty nebo jejich části nejsou předem vytvořené a neměnné, ale vytváří se za běhu podle požadavků nebo dalších situací pomocí skriptů v programovacích jazycích. U větších webů jsou data pro web často ukládána v databázích.
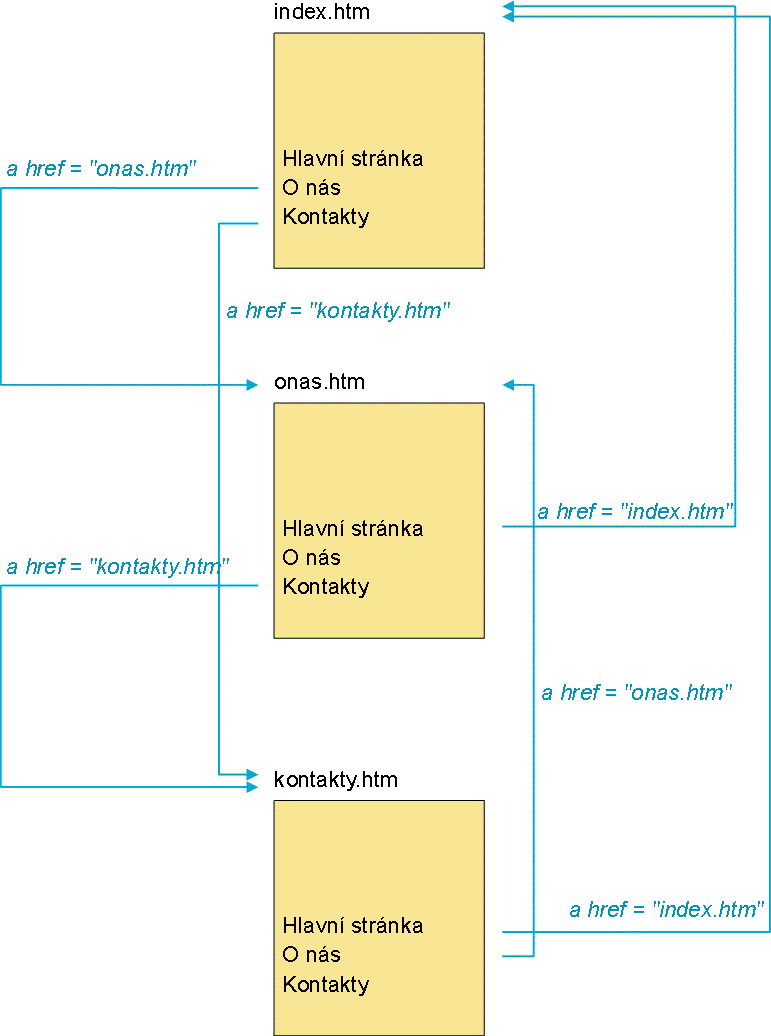
Princip tvorby webu pomocí HTML odkazů
Následující obrázek ukazuje příklad webu vytvořeného ze tří stránek, které jsou vzájemně propojené odkazy třeba v nabídce.

Všimněte si, že odkazy jsou bez "https://", protože neodkazujeme do internetu, ale na lokální soubory umístěné v stejné složce.
Příklad jednoduché stránky se základními prvky
- Podrobnosti
- Zobrazení: 5
