Na článku se pracuje...
Co je to počítačová grafika
Zobrazuje objekt – tisk, zobrazení
Fotografie, kresba, obrázek, výkres, schéma, ikona...
2D, 3D (tři rozměry, pro zobrazení dva)
Základní dělení

Vektorová grafika
Obraz je tvořen křivkami - jednoduchými tvary. Z těchto tvarů lze skládat i složité obrazy.
Obraz je uložen jako matematický popis jednotlivých objektů.
Každý objekt má nějaké vlastnosti - atributy:
- umístění a velikost
- barvu a šířku obrysu,
- výplň, barva, barevný přechod, typ výplně, průhlednost...
- stín apod.
Hlavní výhody:
- Při zvětšování obrázku neklesá kvalita - lze vysvětlit tak, že máme-li kružnici danou středem a poloměrem, např. dvakrát zvětšíme poloměr, kružnice bude větší, ale pořád kvalitní kružnice. Lze tedy libovolně zvětšovat/zmenšovat obrázek bez ovlinění kvality.
- Zpravidla menší objem souborů (nemusíme ukládat informace o každém pixelu v obrázku, ale o jednotlivých objektech).
Hlavní nevýhody:
- Nedokáže kvalitně zobrazit skutečnost. Např. lze zobrazit portrét tak, že člověka lze poznat, ale nikdy to nebude tak skutečný obrázek, jako fotografie.
- Snímání obrazu nelze technicky realizovat přímo do vektorové grafiky. Neexistuje fotoaparát nebo skener, který sejme objekt a vytvoří rovnou soubor rastrové grafiky. Vždy musí snímat do grafiky rastrové.
Použití:
- Technické výkesy. Téměř výhradně jsou technické výkresy tvořeny ve formě vektorové grafiky.
- Reklamní grafika. Různá loga, nápisy apod. - stejné logo může být na vizitce i na střeše obchodu v různých velikostech, stejné kvality.
- Vektorové písmo a knižní sazba
- 3D grafika je vektorová grafika ve třech rozměrech (např. osy x,y,z)
Přípony souborů:
Narozdíl od grafiky rastrové, grafiku vektorovou každý výrobce ukládá svým formátem. A tak vzniká mnoho formátů vzájemně nekompatibilních. Bohužel, často i od jednoho výrobce software. Přípony většinou vystihují název programu, ve kterém je lze zpracovávat. Budeme pracovat s formáty:
- zmf, wmf - Zoner Callisto
- cdr - Corel Draw
- ai - Adobe Illustrator
- svg
Perspektivní je formát SVG, který je otevřený (dostupné informace), umí s ním pracovat stále více programů a je výborný i pro umístění v HTML (na www stránkách).
Pro 3D modelování se používají formáty stl, obj a dlší, budeme pracovat s formátem skp (Sketchup).
Rastrová (bitmapová) grafika
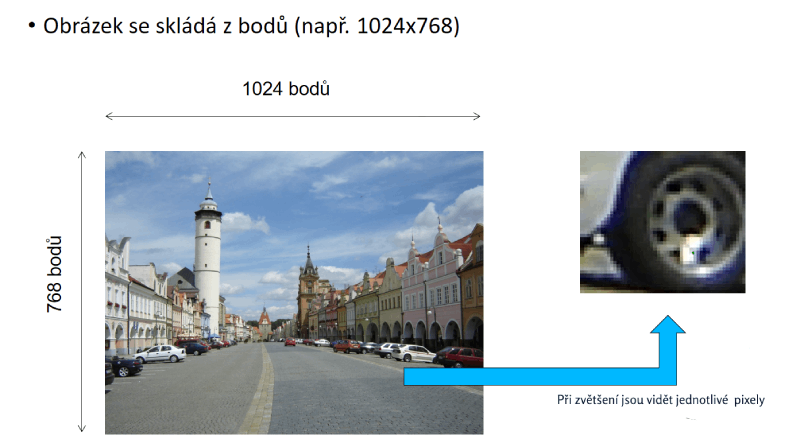
Obraz je tvořen z bodů, kterým říkáme pixely. Obraz je tvořen rastrem bodů, např. 1920x1080 bodů (pixelů). Každý pixel má pouze jednu barvu.

Hlavní výhody:
- Prakticky dokonalé zobrazení skutečnosti (při dostatečném množství pixelů - viz dále). Proto se používá pro fotografii.
- Technicky lze snadno realizovat zařízení, které dokáže snímat i zbrazovat rastrovou grafiku (fotoaparát, skener, monitor, tiskárna).
Hlavní nevýhody:
- Při zvětšení obrázku dochází ke zhoršování kvality a tím použitelnosti.
- Zpravidla velký objem souborů. Když se obraz ukládá do souboru, musí se uložit informace o barvě každého pixelu. Aby se soubor zmenšil, používá se často tzv. komprimace (komprese).
Použití:
- Fotografie, jejich úpravy a tisk
- Skenování
- Reklamní grafika, potisk reklamních předmětů
- Monitory, projektory, tiskárny i televizní přijímače pracují v principu s pixely a rastrovou grafikou
Přípony souborů:
Ustálily se formáty, se kterými pracuje mnoho programů:
- jpg (totéž jako jpeg) - nejběžnější formát fotografie, ztrátová komprese, možnost použití i na webových stránkách, dostačující množství barev (obvykle 16,7 mil.).
- png - běžná grafika, ztrátová komprese, možnost použití i na webových stránkách, dostačující množství barev (obvykle 16,7 mil.), může mít průhledné pozadí (výhoda např. na webu).
- gif - formát gif používá pouze paletu zvolených 256 barev (např. stupně šedé, nebo jiné barvy), tudíž malý objem dat, může mít průhlené pozadí, navíc umí zobrazit animaci (víe obrázků se přepíná), lze použít na webových stránkách.
- bmp - nekomprinovaný formát používaný dříve ve Windows (např. Malování), kvalita, ale velký objem. Dnes se používá výjimečně.
- tiff - profesionální formát, umožňuje větší kvalitu a práci s obrazem (získáme ze skeneru, grafická studia, programy pro tvorbu grafiky, tisk grafiky). Může být použita kopmrese.
- raw - speciální formát (raw=surový) pro profesionální fotografii. Dnes má i řada jiných fotoaparátů. Do souboru fotoaparát neukládá hotový obrázek, ale pouze surová data ze snímače fotoaparátu. Takový obrázek se musí upravit ("vyvolat") až ve speciálním programu. Výhodou je, že umožňuje větší možnosti práce s obrazem, než hotový jpg. Každy výrobce má svůj vlastní formát raw. Podobný formát je DNG.
Rastrových grafických formátů je více.
Počet bodů určuje tedy velikost obrazu v pixelech. Častěji se používá předpony Mega (milióny) a udává se velikost obrazu v Megapixelech (Mpx). Např. mobil má fotoaparát 5 Mpx, tj. fotografie bude mít 5 miliónů pixelů.
- Podrobnosti
- Zobrazení: 312
Jak rastrovou grafiku kvalitně zobrazit?
Pokud je uložený obrázek jako soubor na disku, nemá žádné rozměry v cm. Má jen počet pixelů. Pokud ho ale vytiskneme/zobrazíme na monitoru, musí se zobrazit v učité fyzické velikosti, např. 13 x 18 cm. V této situaci ale už nabývají nějakého rozměru. Pokud máme obrázek o rozměrech 1000 x 1000 pixelů a zobrazíme ho na ploše 10 x 10 cm, znamená to, že na 10 cm se musí poskládat 1000 pixelů, jinými slovy 100 pixelů na 1 cm.
Přestože používáme již dlouho jednotky soustavy SI, mezinárodní trh se někdy přizpůsobuje angloamerickým jednotkám (inch) a vznikají i jednotky otvozené. Jednou takovou jednotkou je hustota bodů, tedy počet na délku obrázku (fyzického, tj. na monitoru nebo z tiskárny). Počet bodů na jednotku délky označujeme jako DPI - dots per inch, počet bodů na jeden palec. U monitorů také PPI - počet pixelů na jeden palec.
Pro výpočet dpi musíme proto přepočítávat u nás obvyklé délkové míry na palce.
1 palec (inch) = 25,4 mm
Příklad 1:
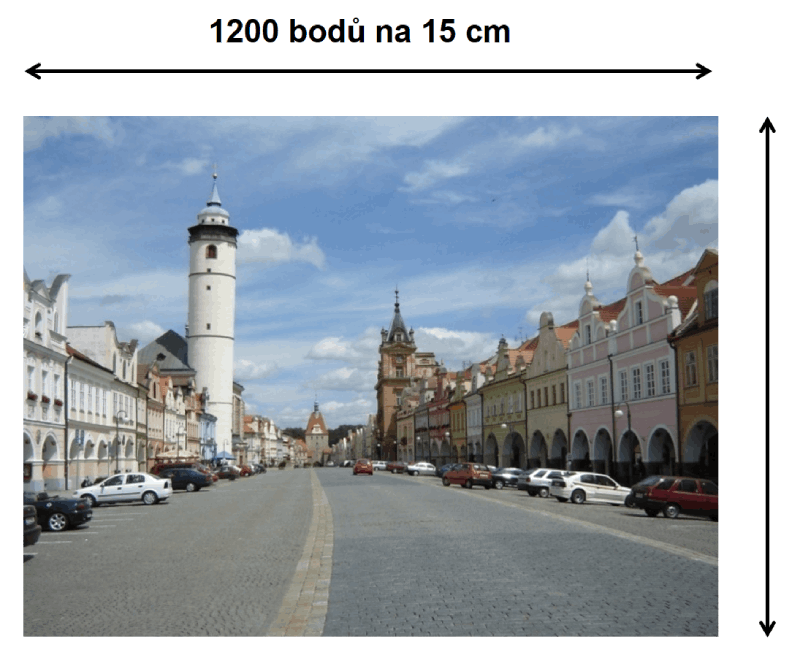
Máme fotografii, která má v souboru jednom rozměru (v praxi se počítá jen jeden rozměr) 1200 bodů. VYtiskneme ji na papír, kde bude 15 cm dlouhá. Jaké bude dpi?
1200 bodů na 15 cm. Kolik bodů je na 1 cm?
1200/15 = 80 [pixelů/cm]
Máme tedy 80 pixelů na 1 cm, kolik pixelů to je na 1 palec (2,54 cm)?
80 x 2,54 = 203 [pixelů, zaokrouhleno]
Hustota bodů je tedy 203 pixelů/palec, jinak řečeno dpi=203.

Dvě důležité hodnoty dpi:
Pro kvalitní zobrazení na monitoru (web) je potřeba dpi 96, případně větší. Dříve používaná hodnota 72 dnes není vhodná, protože moderní monitory mají dpi kolem 100.
Pro tisk fotografií se používá 300 dpi. Fotografie na obrázku tedy nevyhovuje - nebude kvalitní.
Pro kvalitní skenování se používá dpi ještě vyšší (600, 1200...). Tím je zajišěna i možnost část obrázku oříznout a zbytek zůstane ještě v požadovaném dpi např. pro tisk.
Příklad 2:
Máme fotografii, kterou chceme vytištěnou ve velikosti 20 cm. Chceme mít kvalitní výtisk, jakou minimální velikost v pixelech musí fotografie v souboru?
Pro kvalitní tisk potřebujeme 300 dpi.
Kolik palců je 20 cm? 20 / 2,54 = 7,87 palce (přibližně)
Potřebujeme 7,87 palce a musím být 300 bodů na jeden palec.
7,87 * 300 = 2362 [pixelů], řekněme přibližně 2400
Fotografie musí mít jeden rozměr minimálně 2400 px. Bude-li mít např. 2000 px . moc to nepoznáme, pouze např. při porovnání s jinou, ale např. 1200 bude znatelné, obrázku budou chybět detaily nebo bude "kostičkovaný".
Fotografie na obrázku tedy nevyhovuje - nebude kvalitní. Musíme ji vytisknout menší.
Příklad 3:
Digitální fotoaparát ukládá snímky velikosti 2304x1728 pixelů (4Mpx). Jak velkou fotografii mohu nechat zhotovit ?
2304x1728 bodů (pixelů)
2304/300=7,68 [inch] 7,68x2,54=19,5 [cm]
1728/300=5,76 [inch] 5,76x2,54=14,6 [cm]
V požadované kvalitě je možno zhotovit fotografii o maximálních rozměrech 19,5x14,6 cm. Nejbližší běžný formát 20x15cm vyhovuje a foto bude kvalitní.
- Podrobnosti
- Zobrazení: 257
Tisková strana
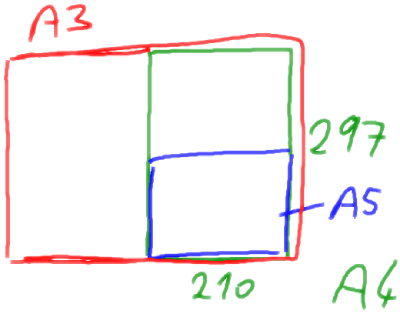
- Základní formát A0 má plochu 1 m2, poměr stran (1:√2)
- Další formáty vznikají rozpůlením delší strany
- Běžná tisková strana je A4 210x297mm (1:√2)

Monitory, projektory, televizory, interaktivní tabule apod.:
- Klasické (starší) 4:3
- Širokoúhlé (W) 16:9 (16:10)
Pozn. Velmi malé zobrazovací jednotky (mobily) a velké (široké televizory) tento poměr nedodržují.
Fotoaparáty:
- Kinofilm 3:2 (36x24mm)
- Digitální kompaktní 4:3, 16:9
- Digitální zrcadlovky 3:2
- Podrobnosti
- Zobrazení: 223
